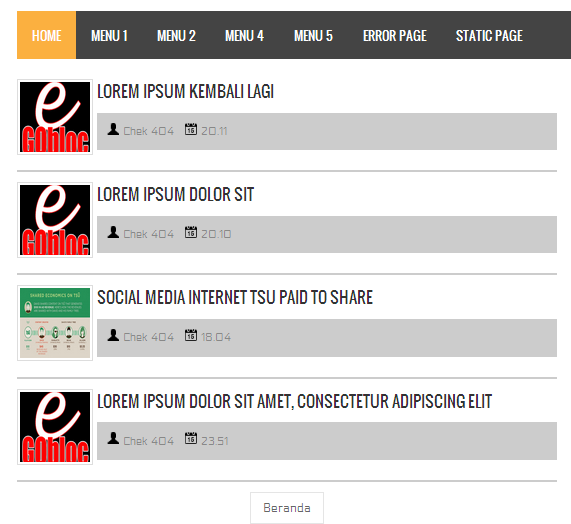
Membuat Menu Navigasi dan Include Menu Search
Kali ini kita akan mencoba membuat menu navigasi yang disertai dengan Menu Searc. Kode dari pembuatuan menu navigasi ini chekmad dapatkan dari blognya Mas Andes, dan dalam penerapannya ada sedikit perubahan untuk menyesuaikan dengan halaman blog ini. Namun kode yang saya bagikan tetap sama dengan kode yang saya ambil dari blog nya Mas Andes.
KODE CSSS
KODE HTML
KODE CSSS
#panelnav { background: darkgreen; width: 100%; position: relative; height:37px; margin: auto; z-index:999; } #navmenu,#navmenu ul { list-style:none; margin:0; padding:0; } #navmenu { position:relative; width:auto; background-color:darkgreen; } #navmenu ul { height:0; left:0; overflow:hidden; position:absolute; top:37px; } #navmenu li { float:left; position:relative; } #navmenu li a { background-color:darkgreen; border-right:1px solid green; color:#fff; display:block; font:bold 14px Arial; line-height:27px; padding:5px 20px; text-decoration:none; transition:0.5s; } #navmenu li:hover > a { background:#222; } #navmenu li:hover ul.submenu { height:auto; width:200px; } #navmenu ul li { opacity:0; transition:0.5s; width:100%; } #navmenu li ul li { transition-delay:0s; } #navmenu li:hover ul li { opacity:1; transition-delay:0.5s; } #navmenu ul li a { background:#222; border-top:1px solid #333; border-bottom:1px solid #111; color:#fff; line-height:1px; transition:1.5s; } #navmenu li:hover ul li a { line-height:25px; } #navmenu ul li a:hover { background:darkgreen; } #searchform {float:right; height: 30px; margin:3px} #searchform input.field {background-position:right; background-repeat:no-repeat; width: 200px; padding:7px; outline: none; font: 13px Georgia; font-style: italic; border: none; z-index: 1; height:16px; float:left; padding-right:30px;} #searchform input.field {background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiVF6DWlhkPLgKDRTR6KOjTKFJYCGc8z_IKyPJmwEd_OCf0yElDU8vGhSD0uu1hLcfetluV6cGWOq69QzDly7R9E8rqr54wrhq-Ks1VXAB8lnmAP-78MvwVg1pgR20pWP6FVBXXnjnHU22X/s30/search_icon.png); background-color:#222; color: #fff;} #searchform input.field:focus {background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiVF6DWlhkPLgKDRTR6KOjTKFJYCGc8z_IKyPJmwEd_OCf0yElDU8vGhSD0uu1hLcfetluV6cGWOq69QzDly7R9E8rqr54wrhq-Ks1VXAB8lnmAP-78MvwVg1pgR20pWP6FVBXXnjnHU22X/s30/search_icon.png); background-color:#333; background-position:right; background-repeat:no-repeat;} #searchform input.submit {background-color:#52e052; color:#000; width:70px; height:30px; float:left; border:none; font: 13px Arial; font-weight:bold; cursor:pointer; margin:0 0 0 1px;}
KODE HTML
<div id='panelnav'> <ul id='navmenu'> <li><a expr:href='data:blog.homepageUrl'>Home</a></li> <li><a href='http://chekmad.blogspot.com'>Menu 1</a> <ul class='submenu'> <li><a href='http://chekmad.blogspot.com'>Sub Menu 1</a></li> <li><a href='http://chekmad.blogspot.com'>Sub Menu 2</a></li> <li><a href='http://chekmad.blogspot.com'>Sub Menu 3</a></li> <li><a href='http://chekmad.blogspot.com'>Sub Menu 4</a></li> <li><a href='http://chekmad.blogspot.com'>Sub Menu 5</a></li> <li><a href='http://chekmad.blogspot.com'>Sub Menu 6</a></li> <li><a href='http://chekmad.blogspot.com'>Sub Menu 7</a></li> </ul> </li> <li><a href='http://chekmad.blogspot.com'>Menu 2</a> <ul class='submenu'> <li><a href='http://chekmad.blogspot.com'>Sub Menu 1</a></li> <li><a href='http://chekmad.blogspot.com'>Sub Menu 2</a></li> <li><a href='http://chekmad.blogspot.com'>Sub Menu 3</a></li> <li><a href='http://chekmad.blogspot.com'>Sub Menu 4</a></li> <li><a href='http://chekmad.blogspot.com'>Sub Menu 5</a></li> </ul> </li> <li><a href='http://chekmad.blogspot.com'>Menu 3</a> <ul class='submenu'> <li><a href='http://chekmad.blogspot.com'>Sub Menu 1</a></li> <li><a href='http://chekmad.blogspot.com'>Sub Menu 2</a></li> <li><a href='http://chekmad.blogspot.com'>Sub Menu 3</a></li> </ul> </li> <li><a href='http://chekmad.blogspot.com'>Menu 4</a></li> </ul> <form action='/search' id='searchform' method='get'> <div><input class='field' id='s' name='q' onblur='if (this.value == '') {this.value = 'Enter keywords..';}' onfocus='if (this.value == 'Enter keywords..') {this.value = '';}' type='text' value='Enter keywords..'/> <input class='submit' name='submit' type='submit' value='Search'/></div> </form> </div>


Comments
Post a Comment