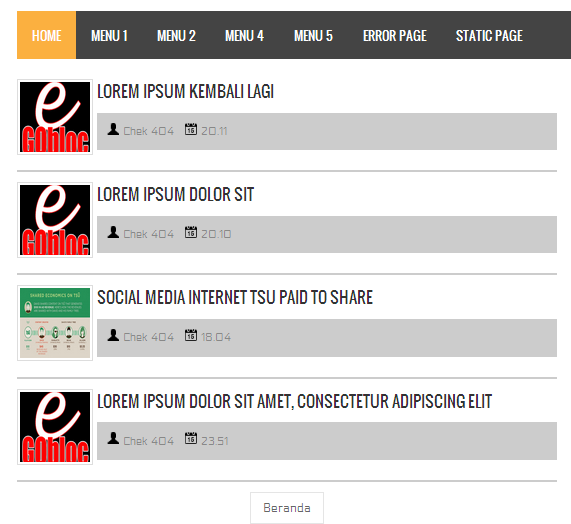
Menu Navigasi Full Colour
Kode CSS :
.navmenu { background: #111; border-bottom: 5px solid #0091d6; position: relative; height:35px; margin: 0 auto; text-transform: uppercase; z-index: 1; }
ul.navfullcolor { list-style: none; padding: 0; font: 14px Arial; font-weight: bold; width:auto; line-height: 15px; margin: auto; }
ul.navfullcolor li { float: left; position: relative; margin: 0px 1px 0px 0px; }
ul.navfullcolor li a, ul.navfullcolor li a:link { color: #fff; text-decoration: none; display: block; padding: 10px 26px; transition: all 0.2s ease; }
ul.navfullcolor li a:hover { color: #fff; transition: all 1s ease; }
ul.navfullcolor li ul { display: none; top: 35px; border-top: 5px solid #FF8000; }
ul.navfullcolor li:hover ul { position: absolute; display: block; padding: 0; list-style: none; }
ul.navfullcolor li ul li { float: none; background: #282321; border-bottom: 1px solid #191614; border-top: 1px solid #3a3230; width:210px; }
ul.navfullcolor li ul li a, ul.navfullcolor li ul li a:link { color: #aaa; display: block; }
ul.navfullcolor li ul li a:hover { background: #FF8000; }
.green{background-color:#01A451 !important;} .green:hover{background-color:#52e052 !important;}
.yellow{background-color:#FBC700 !important;} .yellow:hover{background-color:#FFE500 !important;}
.red{background-color:#D52100 !important;} .red:hover{background-color:#ff0000 !important;}
.purple{background-color:#660099 !important;} .purple:hover{background-color:#D580FE !important;}
.blue{background-color:#0091d6 !important;} .blue:hover{background-color:#80C8FE !important;}Kode HTML :
<div class='navmenu'>
<ul class='navfullcolor'>
<li><a expr:href='data:blog.homepageUrl' class='blue'>Home</a></li>
<li><a href='http://chekmad.blogspot.com' class='red'>Menu 1</a>
<ul>
<li><a href='http://chekmad.blogspot.com'>Sub Menu 1</a></li>
<li><a href='http://chekmad.blogspot.com'>Sub Menu 2</a></li>
<li><a href='http://chekmad.blogspot.com'>Sub Menu 3</a></li>
<li><a href='http://chekmad.blogspot.com'>Sub Menu 4</a></li>
<li><a href='http://chekmad.blogspot.com'>Sub Menu 5</a></li>
</ul>
</li>
<li><a href='http://chekmad.blogspot.com' class='yellow'>Menu 2</a>
<ul>
<li><a href='http://chekmad.blogspot.com'>Sub Menu 1</a></li>
<li><a href='http://chekmad.blogspot.com'>Sub Menu 2</a></li>
<li><a href='http://chekmad.blogspot.com'>Sub Menu 3</a></li>
<li><a href='http://chekmad.blogspot.com'>Sub Menu 4</a></li>
</ul>
</li>
<li><a href='http://chekmad.blogspot.com' class='green'>Menu 3</a>
<ul>
<li><a href='http://chekmad.blogspot.com'>Sub Menu 1</a></li>
<li><a href='http://chekmad.blogspot.com'>Sub Menu 2</a></li>
<li><a href='http://chekmad.blogspot.com'>Sub Menu 3</a></li>
</ul>
</li>
</ul>
</div>

Comments
Post a Comment